mirror of
https://github.com/go-gitea/gitea.git
synced 2025-02-20 19:33:36 +02:00
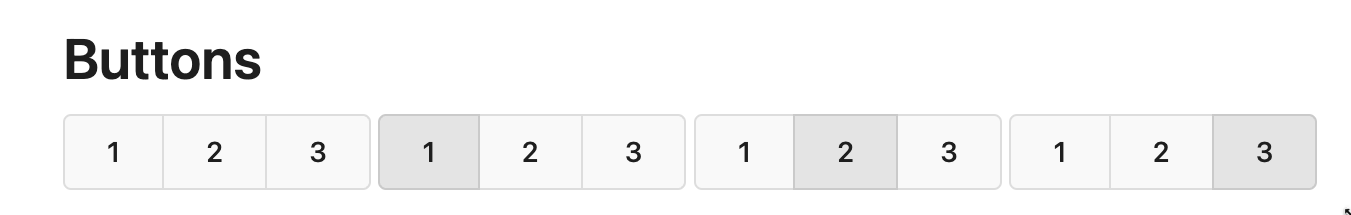
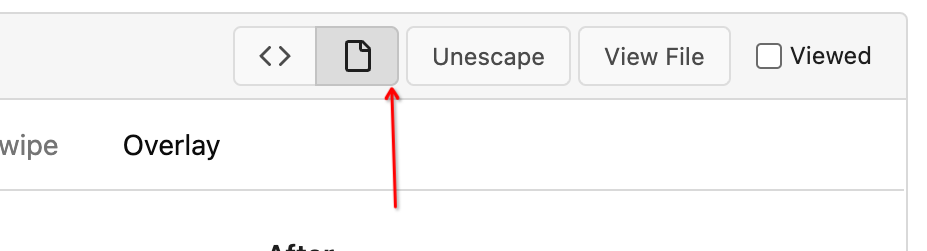
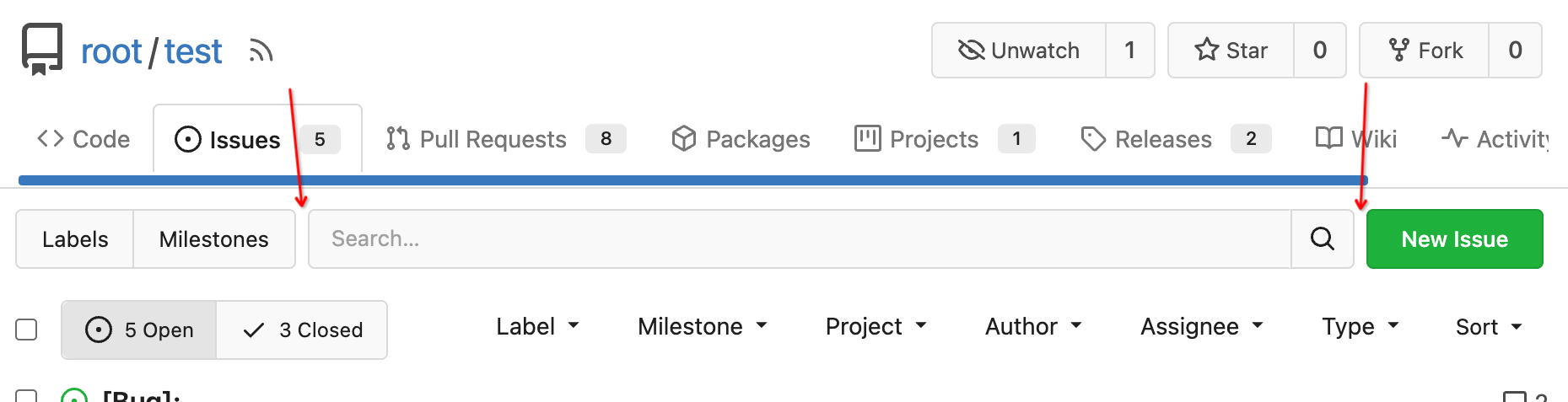
Replace #26850 Major changes: 1. Remove all `has` selectors, it is still not supported by firefox. Actually there could be some more general and clearer approaches 2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well 3. Rewrite the `.ui.buttons` border styles, see the screenshots 4. Remove the "fine-tuning" paddings from the the flex children, they could layout themselves well.     |
||
|---|---|---|
| .. | ||
| chroma | ||
| codemirror | ||
| editor | ||
| features | ||
| markup | ||
| modules | ||
| repo | ||
| shared | ||
| standalone | ||
| themes | ||
| actions.css | ||
| admin.css | ||
| base.css | ||
| dashboard.css | ||
| explore.css | ||
| font_i18n.css | ||
| form.css | ||
| helpers.css | ||
| home.css | ||
| index.css | ||
| install.css | ||
| org.css | ||
| repo.css | ||
| review.css | ||
| user.css | ||