mirror of
https://github.com/go-gitea/gitea.git
synced 2025-02-20 19:33:36 +02:00
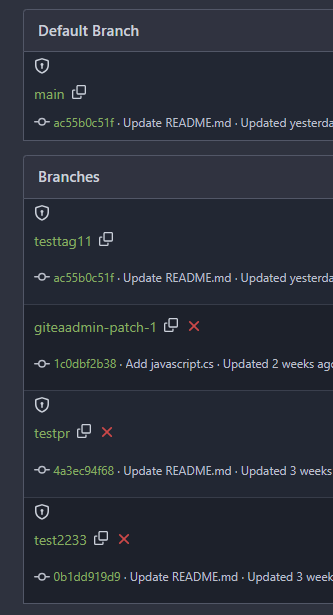
Backport #26576 by @yp05327 Before:  After:  Co-authored-by: yp05327 <576951401@qq.com>
16 lines
502 B
Handlebars
16 lines
502 B
Handlebars
<!-- make sure this matches the color logic in web_src/js/components/DashboardRepoList.vue -->
|
|
<span class="gt-df">
|
|
{{if eq .State "pending"}}
|
|
{{svg "octicon-dot-fill" 18 "commit-status icon text yellow"}}
|
|
{{end}}
|
|
{{if eq .State "success"}}
|
|
{{svg "octicon-check" 18 "commit-status icon text green"}}
|
|
{{end}}
|
|
{{if eq .State "error"}}
|
|
{{svg "gitea-exclamation" 18 "commit-status icon text red"}}
|
|
{{end}}
|
|
{{if eq .State "failure"}}
|
|
{{svg "octicon-x" 18 "commit-status icon text red"}}
|
|
{{end}}
|
|
</span>
|